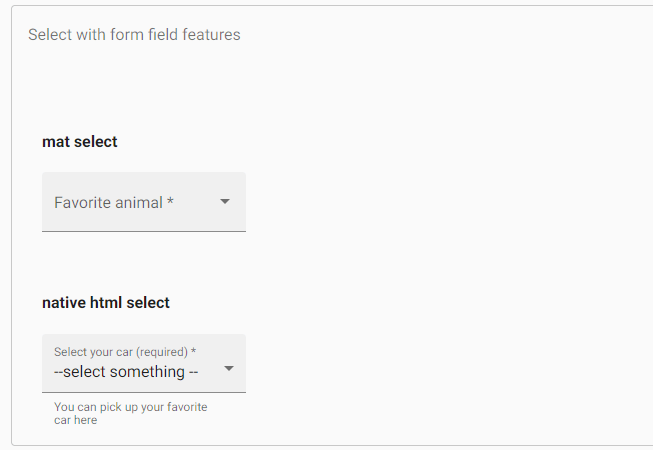
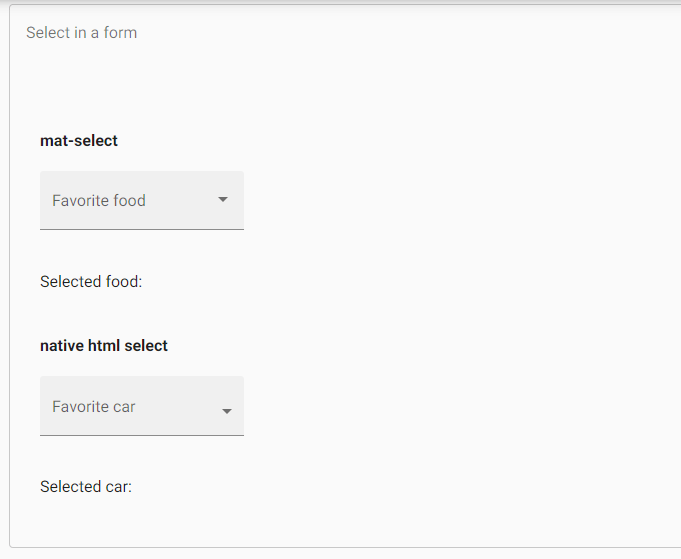
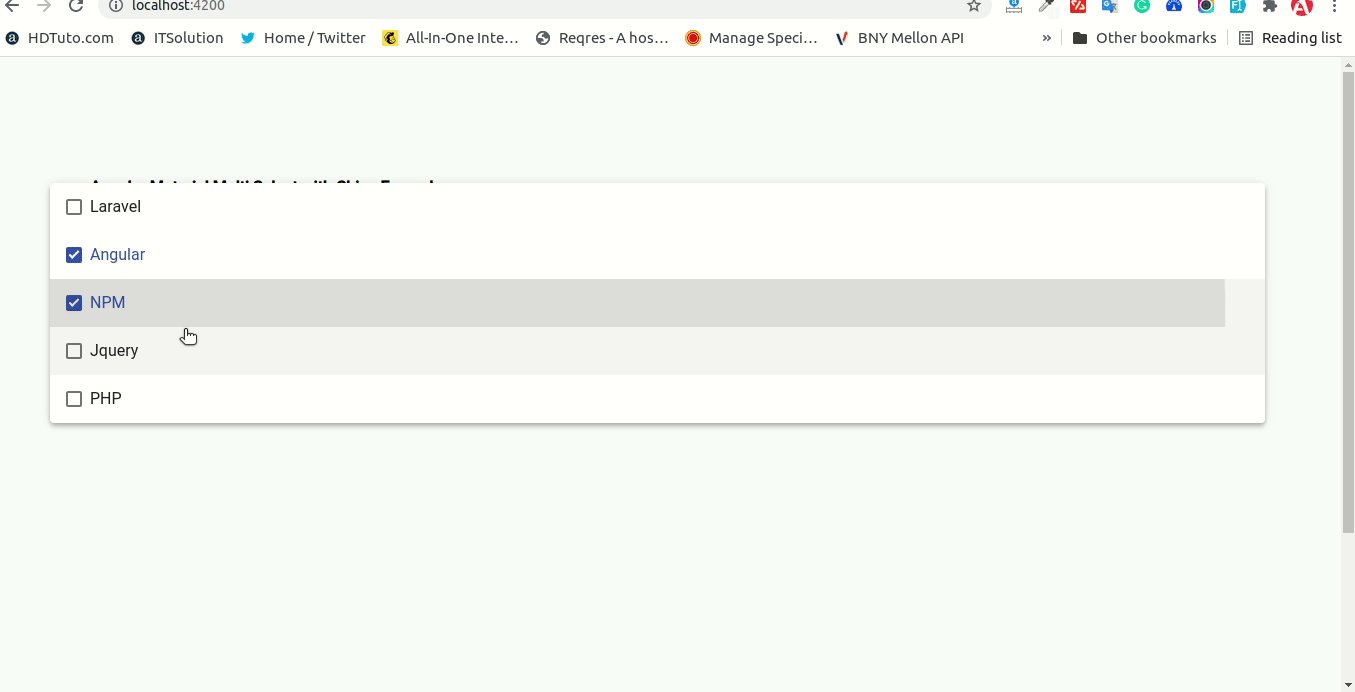
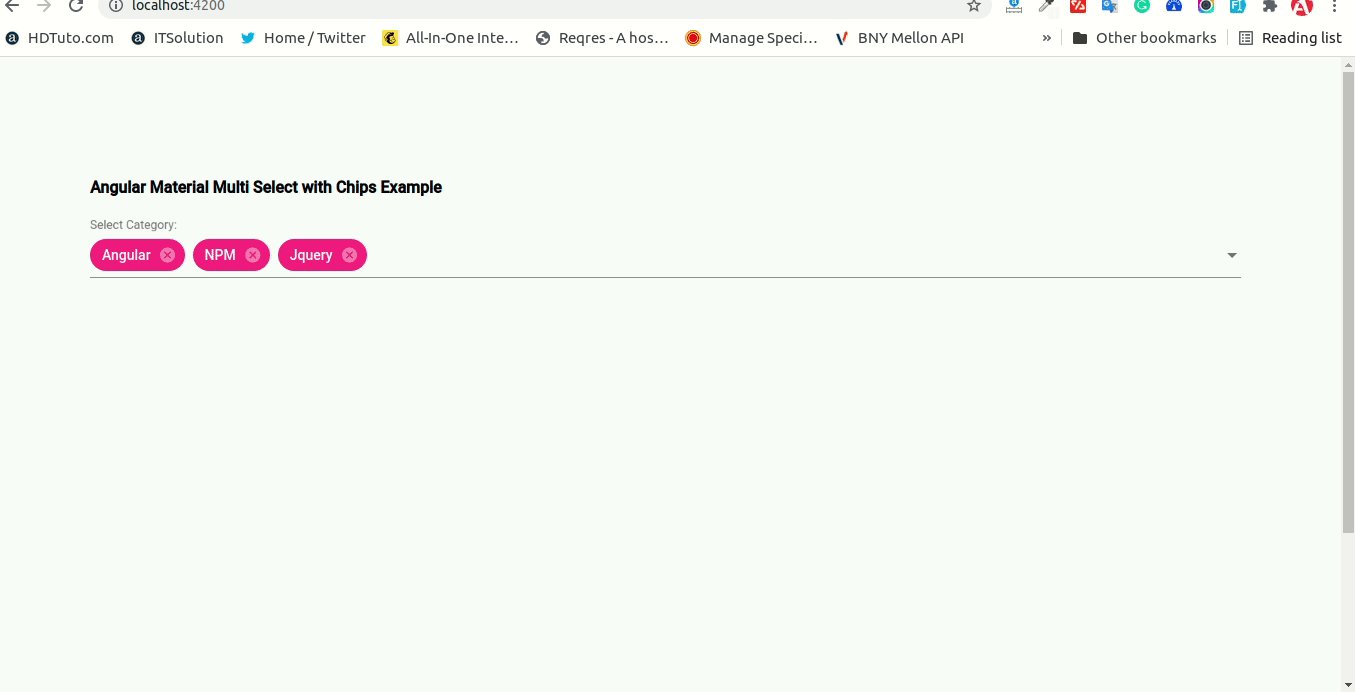
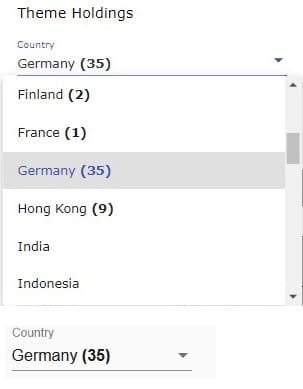
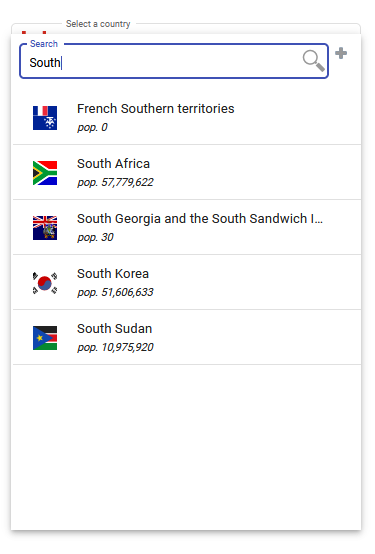
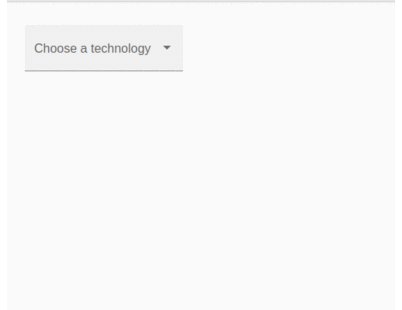
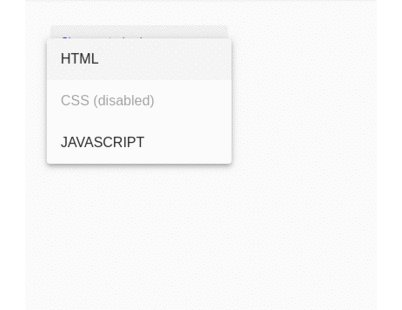
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

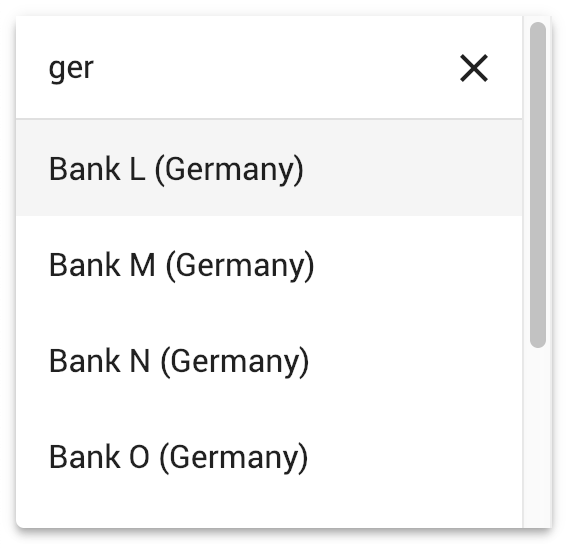
mat-select-panel width and position does not update when switching screen orientation · Issue #5298 · angular/components · GitHub